Paste
Build inclusive, delightful customer experiences with Twilio’s open-source design system.
VoiceComplete
</Theme.Provider>npm install @twilio-paste/core @twilio-paste/iconsHelpful links
Tokens list
- $color-text-success

- $color-text

- $color-data-visualization-10

- $color-background-primary

(information)
Auto recharge disabled
We recommend enabling auto recharge to keep your account active.
Yesterday
Chat Started ・ 3:34pm
Gibby Radki has joined the chat・3:43pm
I have shipped the item back, how long will it take to get the refund?
3:45pm
Hi Gibby
You should receive the refund within 10 days
Do you need help with anything else?
Contact Owl Corp
Try out Paste Assistant, our AI-powered Design System chat bot
Read about our latest release
Check out our roadmap
Themeable and composable
Start from anywhere
With Paste, you can get production-ready experiences up in minutes with our 80+ styled components and pre-built themes.Or get complete control by bringing your own theme and creating custom components with our functional primitives.Build with styled componentsBuild with primitives
<Card padding="space60" element="STYLED_COMPONENTS_CARD"><Box display="flex" flexDirection="column" rowGap="space50" alignItems="center" element="INSIDE_OF_WHITE_CARD"><Box display="flex" width="100%" columnGap="space40" element="TOP_ROW"><Avatar variant="entity" icon={BusinessIcon} size="sizeIcon20" name="entity-avatar" /><Box display="flex" justifyContent="space-between" width="size30" element="TWO_TEXTS"><Anchor href="">ACME production website</Anchor><Box display="flex" columnGap="space20"><ConnectivityAvailableIcon decorative color="colorTextIconAvailable" size="sizeIcon30" /><Text as="span" display="flex" fontSize="fontSize30" lineHeight="lineHeight20">Active</Text></Box></Box></Box><Box width="100%" element="SEPARATOR"><Separator orientation="horizontal" verticalSpacing="space0" /></Box><Box display="flex" alignItems="center" width="100%" justifyContent="space-between"><Box display="flex" columnGap="space30" alignItems="center">Events<Badge variant="neutral" as="span">+8%</Badge></Box>301,422</Box><Box display="flex" alignItems="center" width="100%" justifyContent="space-between"><Box display="flex" columnGap="space30" alignItems="center">Violations<Badge variant="neutral" as="span">-5%</Badge></Box>0</Box><Box display="flex" alignItems="center" width="100%" justifyContent="space-between">Entities<AvatarGroup variant="entity" size="sizeIcon30"><Avatar name="entity" src="/images/avatars/entity-avatar.png" /><Avatar name="entity" src="/images/avatars/entity-avatar.png" /><Avatar name="entity" src="/images/avatars/entity-avatar.png" /></AvatarGroup></Box></Box></Card>
ACME dev
3 Errors
Events301,422
Violations12
Entities


<BoxbackgroundColor="colorBackgroundErrorWeakest"borderStyle="solid"borderColor="colorBorderErrorWeaker"borderRadius="borderRadius50"padding="space110"display="flex"flexDirection="column"rowGap="space50"element="RED_CARD"><Box display="flex" width="100%" columnGap="space40" element="TOP_ROW"><Image src={Acme} alt="acme logo" height={20} /><Box display="flex" justifyContent="space-between" width="size30" element="TWO_TEXTS"><Text as="span" color="colorTextErrorStrong" fontWeight="fontWeightSemibold">ACME dev</Text><Box display="flex" columnGap="space20"><ErrorIcon decorative color="colorTextIconError" size="sizeIcon30" /><Textas="span"fontSize="fontSize30"lineHeight="lineHeight20"color="colorTextError"fontWeight="fontWeightBold">3 Errors</Text></Box></Box></Box><Box width="100%" backgroundColor="colorBackgroundDestructiveWeaker" height="1px" /><Box display="flex" justifyContent="space-between" width="100%"><Text as="span" color="colorTextError">Events</Text><Text as="span" color="colorTextError">301,422</Text></Box><Box display="flex" justifyContent="space-between" width="100%"><Text as="span" color="colorTextError">Violations</Text><Text as="span" color="colorTextError">12</Text></Box><Box display="flex" justifyContent="space-between" width="100%"><Text as="span" color="colorTextError">Entities</Text><AvatarGroup variant="entity" size="sizeIcon30"><Avatar name="entity" src="/images/avatars/entity-avatar.png" /><Avatar name="entity" src="/images/avatars/entity-avatar.png" /><Avatar name="entity" src="/images/avatars/entity-avatar.png" /></AvatarGroup></Box></Box>
Built with your favorite technologies, Typescript + React + Figma


For Twilions and Twilio customers alike
Rapidly build enterprise-grade, inclusive, and extensible experiences that look and feel like your brand. Paste works great with Flex plugins, CodeExchange apps, and more.

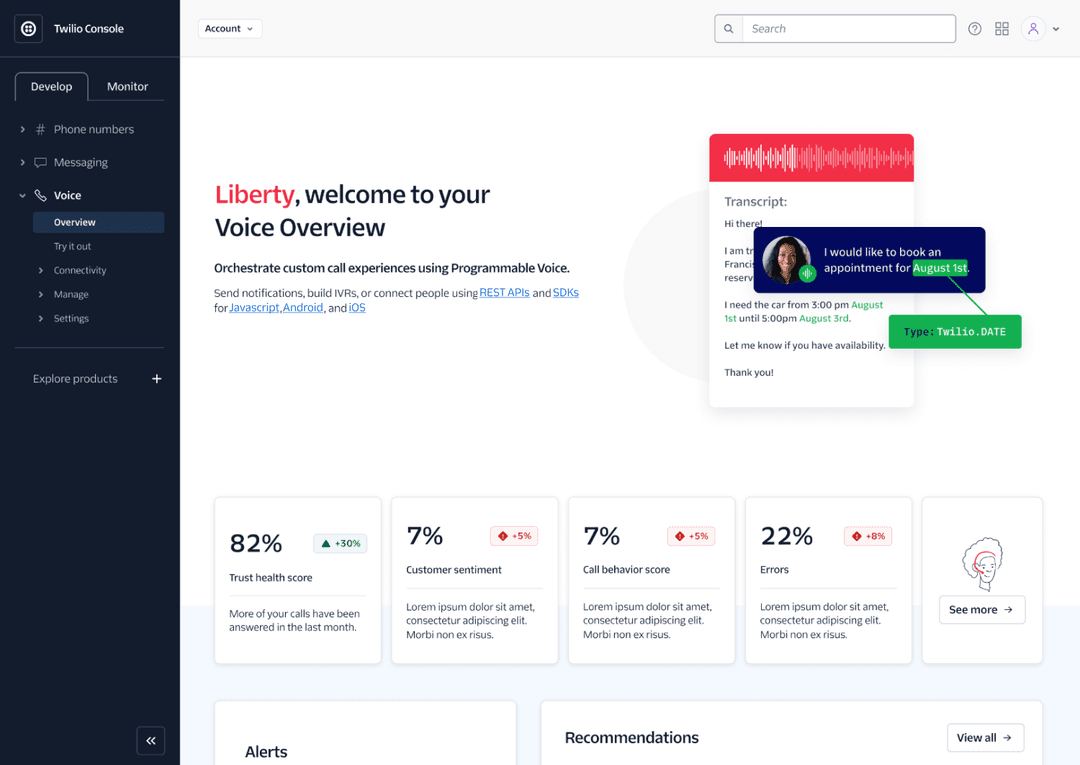
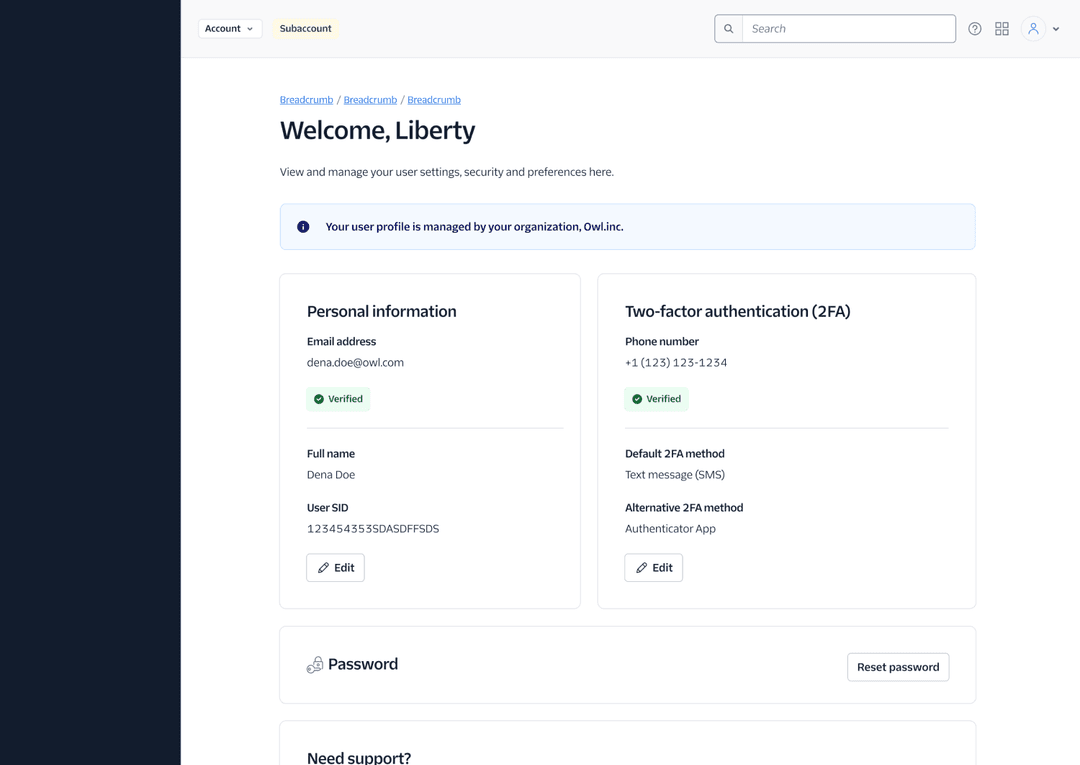
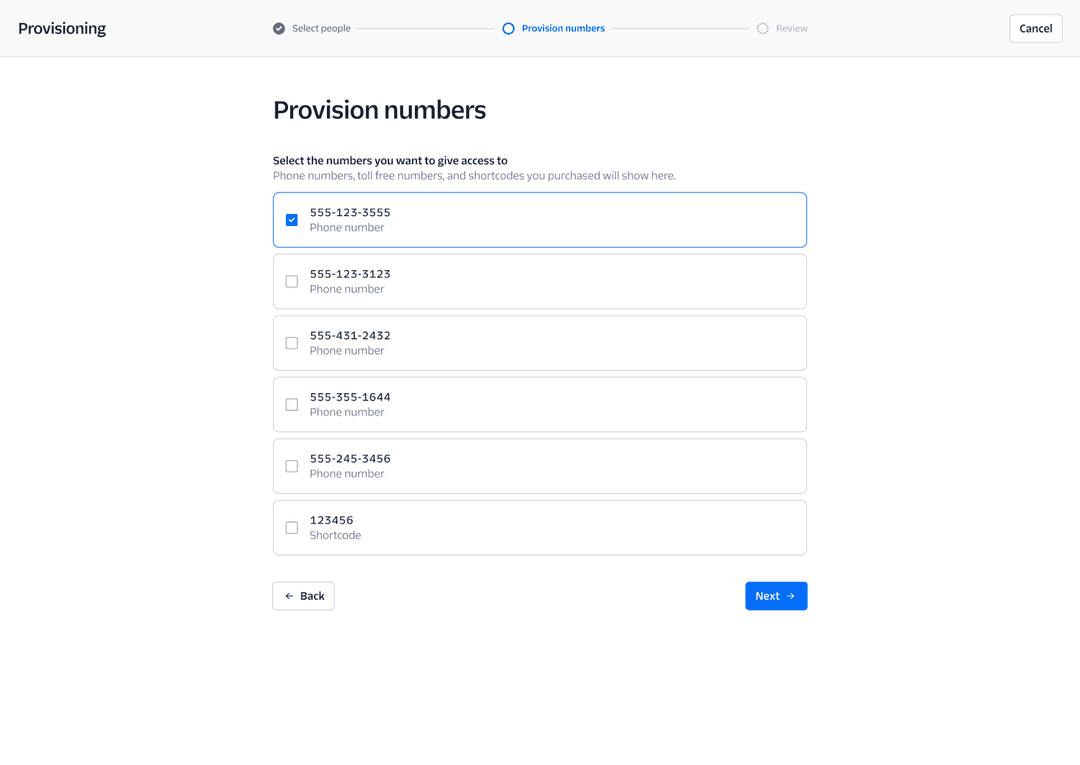
Explore our templates
Page templates bring a collection of components and patterns together into full-page layouts to drive cohesion across our platforms.Get inspired by these examples of Paste templates in use, and start building your customer experiences today.Check out our templates



Design efficiency
Built by designers, for designers
1-to-1 code and design libraries means production-ready design prototypes, too.With our libraries, you can swap themes easily with Figma variable modes, and prep design files for efficient design and engineering collaboration.Join our community of builders
13kWeekly npm downloads
70kComponents in production
1.1MFigma components inserted
30Monthly Github Discussions

We do the thinking so you don't have to
Creating seamless and accessible user experiences can be a tough task. But we help you simplify the journey.
Paste handles the research, design, testing, and engineering of the core building blocks. This frees up your energy to tackle customer challenges instead of UI issues.
Accessibility standards
User research
Competitive analysis
Product requirements
Design & API review
Usage guidelines
Built-in constraints
Dos and Dont's
Performance
Accessibility
What we talk about when we talk about accessibility
Accessibility is more than just color contrast. We believe in designing for each user, not just “all users”. We build with these considerations in mind:
- Screen magnification, voice dictation, color blindness, and those who require help with fine motor control.
- Semantic HTML to better communicate with assistive technologies.
- UI controls that are designed to be instantly recognizable and easy to see.
- Keyboard navigation and focus management to allow task completion through a variety of input devices.
Focus managementScreen reader supportKeyboard support